Plantilla: 6 Elementos de diseño para campañas de email
Seguramente te has preguntado más de una vez si el diseño HTML de tu newsletter es lo suficientemente bueno como para llegar a la bandeja de entrada. Sin dudas, lograr una plantilla eficaz significa ahorrar esfuerzos a la hora de convertir leads en clientes.
Te invitamos a revisar el siguiente paso a paso para lograr un diseño de plantilla enfocado a mejorar la tasa de conversión de tus envíos de Email Marketing.
1. Optimización de la marca desde el asunto
Tus suscriptores tienen que poder identificar el origen del email. Sin embargo, para una newsletter estarán más dispuestos a abrir si viene de una persona que de una marca. Pone un rostro a tu marca o al menos el nombre de quien envía la newsletter:

Identidad del email
- Nombre del remitente:
Incluye el nombre de tu marca y personalízala con el nombre de la persona que envía la campaña. Por ejemplo: “Carolina de Fidelizador.com”.
- Dirección de correo del remitente:
Utiliza una dirección de correo electrónico identificable, que genere confianza. Tal como para el nombre del remitente, para llegar a la bandeja de entrada y mejorar la tasa de apertura de tus envíos. Las personas confían en personas (más que en “info” o “contacto”).
- Destinatario:
El campo “Para:” el correo electrónico debe ser personalizado con el nombre del destinatario. Si te hace falta este dato, aprovecha tus envíos masivos para mandar una campaña de actualización de datos y poder en el futuro personalizar y segmentar mejor tus campañas.
- Asunto:
Crea un asunto llamativo con una línea informativa, breve y reconocible, evitando el uso de palabras “spam”. El factor más importante para el filtro de spam es la reputación del dominio. Sin embargo, el asunto juega un gran papel cuando la reputación es baja. Por su parte, si bien los emojis en el asunto de una campaña de email sirven para llamar la atención del receptor, se debe tener mucho cuidado a quiénes se envían, ya que depende mucho del perfil del receptor y del contenido del mailing.
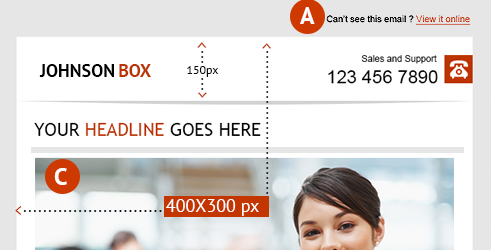
2. Ver en la web y encabezado
- Ver en la web:
Incluye un enlace a una versión web de tu campaña de mailing, que permite abrirla en el navegador (“si no visualiza correctamente este correo, haga clic aquí”). Aún muchos lectores lo usan para visualizar mejor el correo cuando la plantilla HTML no se despliega bien o se bloquean las imágenes.
- Johnson Box (panel de vista previa superior 400X300 pixeles): La “Johnson Box”, es la caja comúnmente usada arriba de los mails que contiene el mensaje clave del correo. El propósito es cautivar la atención del lector para motivarlos a leer el cuerpo del email.

Esta caja es el primer elemento de la plantilla de la newsletter que aparece al abrir el correo, entonces:
- Usa una línea de texto que describa el contenido o propósito de la campaña, que motive a los destinatarios a seguir leyendo.
- Trata de mantener la cabecera de menos de 150 píxeles de altura para evitar empujar el mensaje principal muy abajo.
- Diseña la plantilla de tal manera que el llamado a la acción sea rápidamente visible por debajo de la Johnson Box.
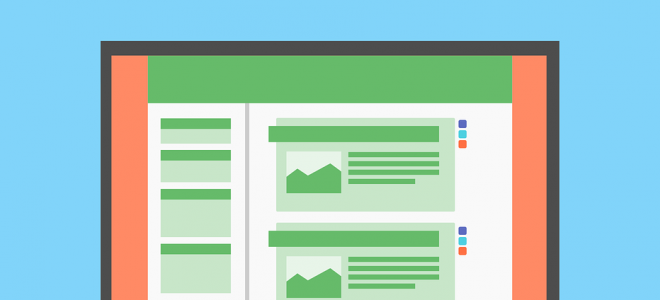
3. Estructura del correo electrónico
Cuidar el HTML de una plantilla de email significa hacerlo responsive y poner atención a los detalles del diseño en 7 pasos:
- Ancho ideal de correo electrónico: 500 a 650 pixeles.
- La disposición vertical del email sobre el horizontal es preferible ya que casi el 50% de las aperturas se hacen vía dispositivo móvil.
- El texto y las imágenes deben usarse en una proporción correcta (revisa la regla del 60/40).
- Ordena los anuncios: utiliza una tabla si tienes muchos contenidos.
- Si tienes varios productos o categorías que mostrar, agrega una barra de navegación.
- Guía el ojo de tu lector. Utiliza 4 a 5 paneles de área para hacer énfasis visual hacía las ofertas o anuncios principales.
- Los llamadas a la acción (botones “call to action”) deben ser claros y atractivos.
4. Diseño de plantilla enfocado al Impacto visual

Nadie se resiste a los botones
- Las gráficas y fotografías deben delinear bien las secciones de contenido. Las imágenes hablan más que las palabras.
- Siempre que se utilice una imagen, es importante proporcionar un texto alternativo para la imagen. Recuerda que 1 de cada 2 personas tiene la descarga automática de imágenes bloqueadas.
- Trata de evitar imágenes de fondo con capas de texto. Muchos de los clientes de correo electrónico (Outlook, uno de ellos) no admiten imágenes de fondo.
- Haga que las ofertas del producto sean fácilmente visibles y lógicas con los llamados a la acción (call to action).
5. Contenido
- Usa frases y párrafos cortos. Si el tiempo de atención de tu lector es corto, tus frases deben serlo también.
- Utiliza elementos de diseño como espaciado y líneas de división para distinguir las secciones de contenido y los elementos visuales.
- Usa negrita y subencabezados para hacer que ciertas palabras destaquen, sin abusar de la variedad de colores.
- Aprovecha las viñetas o enumeraciones para mostrar beneficios.
- Utiliza fuentes que sean estándar para la web. Por ejemplo Arial, Arial Black, Arial Narrow, Courier New, Georgia, Impact, Open Sans, Tahoma, Times New Roman, y Verdana. Si no lo haces, corres el riesgo de generar molestia en la experiencia del usuario y afectar la tasa de “click through” y desuscripción drásticamente.
- El tamaño de fuente ideal para los textos del cuerpo es de 14 píxeles y el título es mínimo de 22 píxeles. Esto proporciona una legibilidad decente en los teléfonos móviles.
- Verifica siempre la ortografía y gramática.
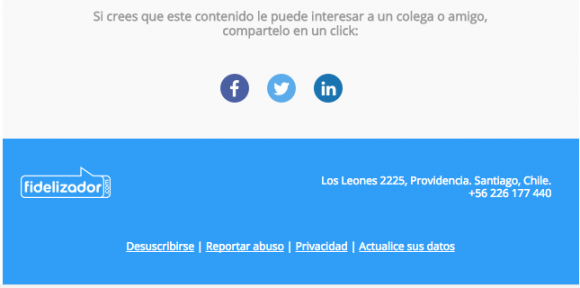
6. Pie de página:
El pie de página es la oportunidad de demostrar ser serio y confiable, no lo desprecies.

- Incluye los datos de contacto de la organización.
- No ocultes el botón de “cancelación de suscripción” o darás una mayor razón a Gmail para clasificar tu envío como spam.
- Incluye enlaces a la sección principal de tu sitio web, o mejor aún, a las categorías de productos si es posible.
- Facilita que tu audiencia comparta la campaña incluyendo los botones de “compartir en redes sociales”.
- Añade una línea explicando por qué los destinatarios están recibiendo tu correo, para recordarles en qué circunstancia se suscribieron a tu newsletter. De esta manera, se disminuyen las posibilidades de queja y de ser calificado como spam.
Si no tienes tiempo o un diseñador a la mano para diseñar la plantilla que necesitas, a veces es mejor delegar la tarea que frustrarse. En primera instancia, tu plataforma de Email Marketing profesional debería ayudarte con plantillas genéricas y temáticas. O si prefieres buscar aparte plantillas gratuitas, algunos blogueros de renombre comparten plantillas para descargar gratuitamente como Alex Serrano.
Finalmente, si ninguna te convence, te invitamos a visitar Email Uplers, startup recomendada por muchos profesionales de marketing digital (y quienes nos ayudaron como inspiración para este artículo). Ellos te diseñarán en poco tiempo la plantilla perfecta para tus campañas de Email Marketing.
Fuente: http://www.email.uplers.com/custom-email-templates-design-coding