Call to action: La psicología del color del botón
Aunque parezca trivial, definir el color del botón o Call to action (CTA) en marketing digital conlleva analizar aspectos psicológicos y de diseño UX. Al crear una campaña de Email Marketing, cualquiera esta sea, se necesita en primer lugar tener un objetivo claro: ¿Qué queremos que nuestros suscritos hagan con la información que les enviamos?.
Un call to action (CTA) con un texto directo, que destaque la acción que queremos impulsar, como podría ser la compra de un producto, suscribirse a un boletín, crear una nueva cuenta, enviar un formulario o descargar la última versión de un paquete de software, es la mitad de los esfuerzos para mejorar la tasa de conversión.
El otro 50% está basado en traducir este objetivo en un diseño que haga que nuestros lectores respondan a nuestro llamado a la acción de manera oportuna. Recuerda que el call to action debe estar alineado con la etapa del proceso de ventas.
El tema que nos interesa al momento es especialmente el diseño y el color del botón del call to action. Ya escribimos anteriormente acerca de los elementos de diseño de un mailing eficiente. Es por eso que en este post ahondaremos sobre los elementos que serán claves para lograr que nuestro botón convierta.
Un Call to action claro es mejor que un imán
La utilización de botones de acción ayuda significativamente a mejorar los resultados de las campañas. Primero, porque somos seres de costumbre. Es decir, en nuestra experiencia, estamos condicionados para “pinchar” cada vez que vemos un botón. Nos significaría un gran esfuerzo el no hacerlo si tuviéramos frente a nosotros uno que dijera “No pulsar”, pues estaríamos tentados a hacer justamente lo contrario: pulsarlo. Aquí entra el análisis psicológico detrás de la ciencia del botón en marketing digital. La responsabilidad de entender fácilmente lo que hay detrás del llamado a la acción, no es del consumidor sino de quien lo diseña.
Los CTA pueden atraer gente hacia sus ofertas o publicaciones, como si se tratase de un imán. No obstante, no se captura el interés de la misma manera para todas las acciones que se quieren lograr. Los esfuerzos de marketing serán en vano si no se llega al público objetivo.
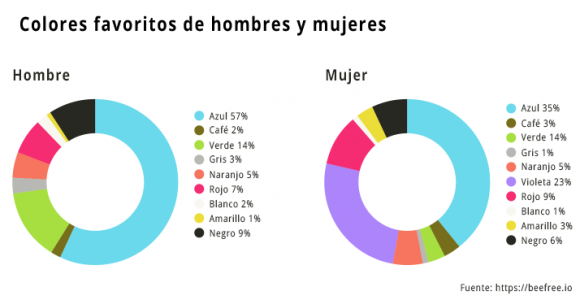
Por ejemplo, Beefree hizo un análisis de los colores favoritos clasificados por sexo. Si bien el violeta es el color favorito del 23% de las mujeres, no lo es para ningún hombre.

Colores favoritos, según género.
Por otro lado, como lo explicamos más abajo con el ejemplo Shopify, el color negro es utilizado generalmente para mostrar productos más lujosos, mientras que el rojo se reserva para liquidaciones.
Secreto de la conversión: entender la psicología detrás del color
Como otro detalle de la psicología detrás del color del botón, nuestro cerebro entiende más rápidamente los colores puros. Como recomendación, entonces, favorecer estos colores para el CTA y utilizar los degradados solo como complemento.
Por ejemplo, si lo que se quiere es promocionar un nuevo producto, se debe ser claro al respecto, sin causar falsas expectativas. De esta manera, quienes hagan clic en el botón serán los reales interesados y lo más probable es que califiquen para ingresar al proceso de venta.
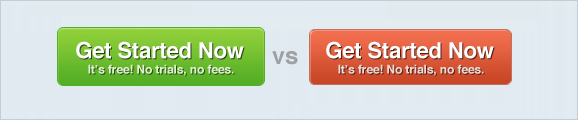
Si mirando estos dos botones, podemos apreciar que el verde llama a un inicio e inspira algo tranquilizador. En tanto el rojo es un llamado de atención bastante negativo, hasta peligroso.

Ejemplos de color del botón.
Si quieres más inspiración puedes ver las recomendaciones de color para el color del botón CSS3, aquí y también aquí.
Los 3 elementos además del color para crear un Call to action que convierta
Para agregar un botón que logre nuestro objetivo, debemos considerar los siguientes 4 factores:
- Fácil de identificar:
Nuestro cerebro está programado para apretar un botón, no un logo tampoco una imagen. Entonces los botones de “Llamado a la acción” (CTA) deben tener una clara forma de botón y estar ubicados en lugares estratégicos, siguiendo el camino que hace el ojo naturalmente. Son botones y, como tal, deben parecer “cliqueables”. Si en su equipo cuentan con los servicios de un diseñador UX, solicita su apoyo. - Texto que impulse la acción:
Gracias al cerebro primario, nuestro ojo es altamente atraído hacia el botón. Sin embargo, nuestro cerebro inteligente necesita de un texto que le complemente. Debe tener una frase que llame a la acción, que le diga al usuario que algo encontrará tras presionar el botón. De acuerdo al estilo de la marca y a algunos estudios, pensar en poner un verbo de acción o en primera persona como “Quiero registrarme”, puede ser efectivo. Una pequeña regla, aunque en español resulte compleja: limitarse a 3 palabras. - Tamaño:
Si existen varios call to action se debe jerarquizar de acuerdo a la importancia, ayudándonos de factores como el tamaño y el color. El botón principal debe ser lo suficientemente grande como para llamar la atención.
Como escoger un color que llame la atención: no caer en ideas pre-hechas
- Definir el Color:
Lo óptimo es usar un color que contrastante y se ajuste a la jerarquía visual del sitio web o campaña de correo electrónico. Algunos preferirán adaptar el color según la paleta de su imagen de marca, otros según el diseño del mailing e incluso algunos preferirán probar con colores totalmente contrastante. No hay un color mejor que otro. No es ni verde, rojo, azul, naranja, amarillo, ni gris.
Los aficionados del e-commerce, asociarán el amarillo a Mercado Libre (en América Latina) o a Best Buy en Estados Unidos. Si pensamos en la combinación de celeste con verde se nos vendrá rápidamente a la cabeza la marca de Movistar. No hay fórmula mágica, pero como comentamos, hay un par de reglas a seguir.
El mejor color para los botones de call to action es el que funcione mejor según las pruebas que se realicen. Tomamos el ejemplo de cómo LAN aprovechó el cambio a LATAM para cambiar el color de sus botones.
Prueba y error para el Call to action perfecto: ejemplo con LATAM (ex-LAN)
Para lograr una comunicación sólida y coherente, no hay una fórmula mágica. Es mucho más complejo de lo que parece a simple vista.
Retomando el tema del botón rojo y verde, en un análisis de diferentes campañas, Conversion XL descubrió que un botón rojo versus un botón verde o azul puede mejorar la tasa de conversión hasta un 30%. Buen dato.
Sin embargo, tal como también lo concluyó el estudio, el rojo si bien ayuda a llamar la atención no funciona de la misma manera para todos los casos. Depende de muchos otros factores, como que el color del botón sea muy diferente a los colores corporativos. De esta manera, el botón evita ser confundido con un logo más de la página.
Como dijimos al inicio, detrás del color del botón hay un análisis psicológico de nuestros usuarios y es necesario aplicar conceptos de diseño UX, tal como lo recalcó Kerry Butter en Site point.
Para definir de manera óptima el color del botón, es necesario hacer pruebas. Ninguna marca se puede ahorrar este ejercicio.
A continuación, analizamos a la página de LATAM v/s la página que tenían cuando aún eran LAN.

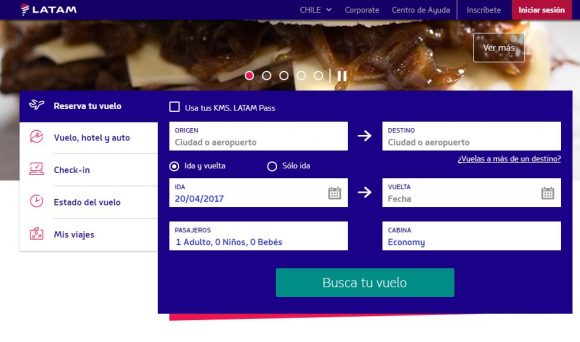
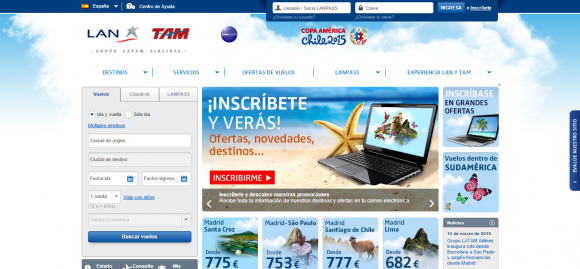
Latam.

Latam.
Es posible observar hoy que los botones de LATAM ya no están alineados a los colores de la marca como sí lo estaban antes (azul), sino que ahora son de colores opuestos (rojo) o cercanos pero que resaltan (verde). No cabe dudas de que no llegaron a esta conclusión de un día para el otro, sino que fue en base a pruebas.
Las pruebas A/B o A/X son el verdadero ingrediente mágico
El marketing se basa en testear qué cosas funcionan mejor que otras. Para lograr una buena efectividad del call to action, es necesario conocer qué detalles se pueden mejorar. Quizás el color no llama suficientemente la atención, de repente el tamaño del botón es tan pequeño que se pierde en el diseño o la fuente elegida es difícil de leer para nuestro segmento de clientes.
Como parte de la estrategia, se recomienda realizar una prueba A/B con distintos botones de llamado a la acción: diferentes colores, tipografías, textos y formas. Luego de un periodo de prueba, quedarse con el que logre mejores conversiones.
Además de las pruebas que se pueden hacer y de las muchas recomendaciones que queramos seguir, hay ciertas tendencias que se pueden rescatar.
Casos de éxito: preguntamos a Shopify
Para aprender de quienes más dependen de una alta tasa de conversión, analizamos varias campañas de eCommerce. En esa búsqueda descubrimos que Shopify ya tenía analizado cada color. Para ustedes traducimos la infografía de Shopify en español:

Ecommerce Conversion, Shopify.
- Amarillo: Optimista y jovial. Usado para cautivar la atención (Mercado Libre y Servipag lo hacen muy bien).
- Rojo: Energía, aumenta el latido del corazón, creando sentimiento de urgencia. A menudo usado para liquidación de stock y rebajas.
- Azul: Crea una sensación de confianza y seguridad. A menudo usado por bancos y negocios.
- Verde: Asociado a la riqueza. Es el color más fácil de procesar para el ojo. A menudo usado en tiendas para potenciar el relajo.
- Naranjo: Agresivo. Crea un llamado a la acción a suscribirse, comprar o vender.
- Rosado: Romántico y femenino. A menudo usado para vender productos a mujeres y niñas.
- Negro: Poderoso y pulcro. Usado para promover productos de lujo.
- Morado: Usado para suavizar y tranquilizar. A menudo usado en productos de belleza o contra el envejecimiento.
La traducción es literal y está basada en un benchmark que Shopify realizó de los resultados de las diferentes páginas que usan sus servicios. Revisa la infografía original, aquí.
En conclusión, el éxito de un call to action se basa en la sicología del color, pero también en la realización de pruebas constantes. Para concluir con un dato curioso, recuerda en qué contexto (social, cultural, etc) se realiza la campaña de marketing. En China el blanco es un color asociado al duelo. Por su parte, el amarillo es asociado a lo sagrado en la India.
