UTF8: ñ, tildes y caracteres especiales
La utilización de caracteres especiales a lo largo del texto puede convertirse en un dolor de cabeza si se mezclan diferentes codificaciones o si se elige una inadecuada para el idioma a utilizar en el sitio o plantilla html de mailing.
Para quienes no son expertos en los diferentes tipos de lenguaje de programación, es muy probable que se vean enfrentados a dificultades en el mundo de la informática a la hora de codificar un sitio web o diseño html de correo electrónico. Uno de los problemas más comunes es la aparición de caracteres extraños debido a errores en la codificación.
Todo en UTF-8
Frente al dilema de qué tipo de codificación utilizar en la programación de un sitio web o diseño de email, recomendamos que elijas hacerlo únicamente en UTF-8. Así evitarás que los caracteres especiales sean interpretados de manera diferente por los navegadores, lo cual termina haciendo ilegibles los textos para los usuarios.
Si de antemano sabes que nunca aparecerán tildes o “eñes” en tu html para el diseño de campañas de mailing o sitio, la codificación no será relevante (aunque podrían haber otros símbolos que sí te ocasionen problemas).
No obstante, si el contenido de la web o del html del correo está en idioma español, por ejemplo, obligadamente necesitarás usar tildes y eñes a lo largo de los textos. En ese caso, tendrás que estar mucho más atento a la codificación utilizada.
Cómo corregir la configuración del sitio
En el caso de que nuestra web o diseño de plantilla html de mailing contenga demasiado texto, puede ser una tarea titánica el introducir los caracteres especiales manualmente. En ese caso, recomendamos destinar un poco más de recursos y corregir la configuración completa de la página o diseño de mailing.
Primero, debemos asegurarnos de que nuestro sitio web o diseño de correo esté codificado con las etiquetas META deseadas.
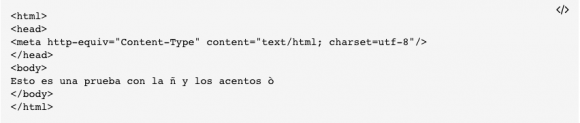
En el caso de UTF-8: <meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ />
En el caso de ISO-8859-1: <meta http-equiv=”Content-Type” content=”text/html; charset=ISO-8859-1″ />
Cómo solucionar el problema de los caracteres especiales
Cuando se trata de cambios puntuales, el estándar html está preparado para colocar todos los símbolos y tildes que necesitemos, codificándolos de la siguiente forma:
Para los tildes y eñes, deberíamos colocar:
á -> á
é -> é
í -> í
ó -> ó
ú -> ú
ñ -> ñ
En el caso de tildes abiertas:
à -> à
è -> è
ò -> ò
De esta forma veremos todos los caracteres especiales correctamente, independiente del charset.
Diferencias entre ISO-8859-1 y UTF-8
Las codificaciones más frecuentes son ISO-8859-1 y UTF-8. A continuación, te explicamos de qué se trata cada una:
– UTF-8 (8-bit Unicode Transformation Format): Es un formato de codificación de caracteres Unicode e ISO 10646, que utiliza símbolos de longitud variable. Está definido como estándar por la RFC 3629 de la Internet Engineering Task Force (IETF).
Sus características principales son:
- Es capaz de representar cualquier carácter Unicode.
- Usa símbolos de longitud variable (de 1 a 4 bytes por carácter Unicode).
- Incluye la especificación US-ASCII de 7 bits, por lo que cualquier mensaje ASCII se representa sin cambios.
- Incluye sincronía. Es posible determinar el inicio de cada símbolo sin reiniciar la lectura desde el principio de la comunicación.
- No superposición. Los conjuntos de valores que puede tomar cada byte de un carácter multibyte son disjuntos, por lo que no es posible confundirlos entre sí.
– ISO 8859-1: Es una norma de la ISO que define la codificación del alfabeto latino. Incluyendo los diacríticos (como letras acentuadas, ñ, ç), y letras especiales (como ß, Ø). Estos son necesarios para la escritura de las siguientes lenguas originarias de Europa occidental:
- Afrikáans, alemán, castellano, español, catalán, euskera, aragonés, asturiano, danés,escocés, feroés, finés, francés, gaélico, gallego, inglés, islandés, italiano, Holandés, noruego, portugués y sueco.
La clave: No mezclar las distintas codificaciones
En conclusión, la generación de caracteres extraños se debe a la utilización de distintas codificaciones al mismo tiempo. Es decir, si usamos ISO-8859-1 para nuestra web o diseño de plantilla html de email, todo debería estar en ISO. No puede haber mezcla de algunas partes en ISO y otras en UTF-8.
Al usar ISO, por ejemplo, podemos tener una web o plantilla de correo en español con tildes y eñes funcionando. Incluso, en portugués, ya que también permitirá el carácter “ç”. Sin embargo, a diferencia del UTF-8, no funcionará si lo que queremos hacer es una web con alfabeto chino, japonés o griego.
Esperamos aliviarte el dolor de cabeza que significa encontrarse con caracteres extraños en los diseños html de mailing. Por eso, te invitamos a seguir las recomendaciones descritas en este post. En Fidelizador nos enfocamos en las buenas prácticas para que tus envíos sean exitosos.