Paso a paso: Captura clientes con formularios de contacto efectivos
Los formularios HTML son el principal punto de interacción entre los usuarios y un sitio web. Por ello se debe trabajar en la realización de formularios de contacto efectivos que incrementen la generación de leads, que involucren y conviertan al público.
Cuando un usuario navega en un sitio web es porque tiene un objetivo específico. Si el sitio está bien diseñado, se logrará alinear esa meta con la de la empresa u organización. Sin dudas, el punto de encuentro son los formularios de contacto. Se trata de la última y más importante parada dentro del viaje del usuario de tu sitio.
6 Elementos básicos de los formularios de contacto
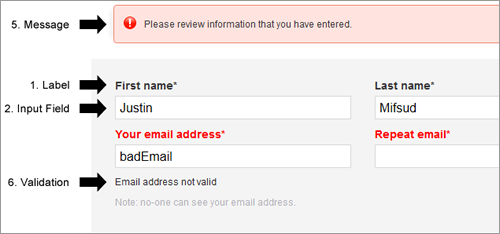
- Labels: Le indica al usuario qué información es requerida en dicho campo.
- Input fields: Permite al usuario interactuar, a través de campos de texto, campo de contraseñas, marcado de cajas o checkbox, botones, slider, entre otros.
- Actions: Son links o botones que al ser presionados por el usuario, realizan una acción como enviar el formulario.
- Help: Provee información sobre cómo debe ser completado el formulario.
- Messages: Le entrega retroalimentación al usuario, según como haya llenado el formulario. Pueden ser mensajes positivos como “El formulario ha sido enviado con éxito” o negativos como “El nombre de usuario que has elegido es invalido”.
- Validation: Asegura que la información otorgada por el usuario sea aceptable o válida.
Extra: Recuerda declarar siempre cuáles son tus Políticas de Contactabilidad. Debes ser transparente respecto a la frecuencia de envío con tus usuarios.
Distintos formularios, un mismo propósito
A pesar de los diferentes tipos de formularios de contacto que podemos encontrar, tanto en imagen, funcionalidad y propósito, según los autores Caline Jarret y Gerry Gaffney en su libro “Formularios que funcionan: Diseñando formularios para usabilidad”, todos tienen tres aspectos principales:
- Relación: Los formularios de contacto establecen una relación entre el usuario y la organización.
- Conversación: Establecen una conversación entre el usuario y la organización.
- Apariencia: Por cómo se ven, establecen una relación y una conversación.
Para que un formulario sea usable, estos tres puntos deben estar dominados. Para más detalles sobre la usabilidad en tus formularios de contacto puedes revisar este link.
Paso a paso: Diseña tus formularios de contacto efectivos
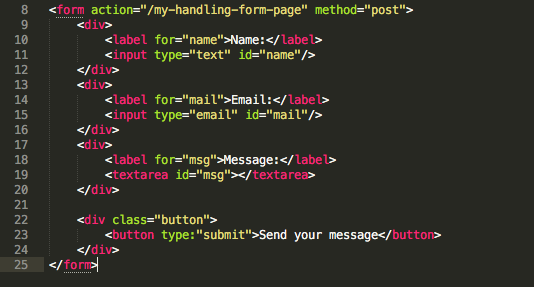
A continuación desarrollaremos paso a paso un formulario simple. Para construir nuestro formulario de contacto, utilizaremos los siguientes elementos HTML: <form>, <label>, <input>, <textarea> y <button>.
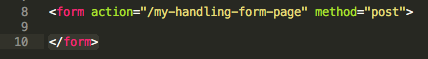
Todos los formularios de contacto comienzan con el elemento <form>
Este es el elemento que define nuestro formulario. Es un contenedor como los <div> o <p>, pero también puede contener atributos propios de los formularios de contacto. Si bien estos atributos son opcionales, se considera una buena práctica que los atributos action y method estén presentes.
- El atributo action define la acción llevada a cabo una vez enviado el formulario. Normalmente la información es enviada a un sitio web (una URL) alojado en el servidor.
- El atributo method define con que método HTTP se enviará la información. Puede ser GET o POST.
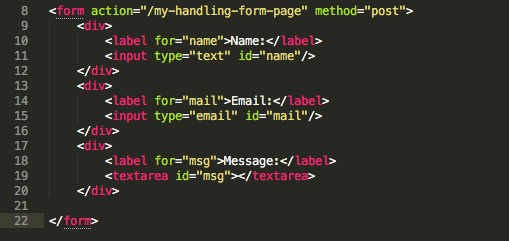
Nuestro formulario contendrá tres campos de texto, cada uno con un label. El campo de nombre e email será de línea simple y el campo de texto para el mensaje será multilínea.
Las etiquetas <div> presentes nos ayudan a estructurar nuestro código y poder darle estilos de una forma más simple. La única manera de unir un <label> a un widget es utilizando el atributo for, este atributo hace referencia al id del widget correspondiente. En <input>, el atributo más importante es type, que define como el se comporta.
En este caso solo usaremos el valor por defecto de este atributo que es text, un campo de texto básico de una línea que acepta cualquier tipo de texto, sin validación alguna.
Ahora solo queda agregar un botón para que el usuario pueda enviar la información que llenó en nuestro formulario, esto se hace por medio del elemento <button>.
Tipos de botones para formularios de contacto
Hay tres tipos de botones. Estos son submit, reset y button. A continuación, describiremos cada uno de ellos:
- Submit: Envía la información del formulario a un sitio web definido por defecto en el atributo action del <form>.
- Reset: Reinicia todos los widgets del formulario a sus valores por defecto.
- Button: No hace nada, especialmente útil para botones con Javascript.
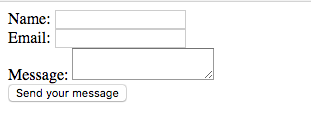
Finalmente, así se ve nuestro formulario HTML:
Ahora hagamos que se vea mejor con CSS
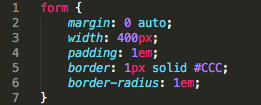
Ahora agregaremos una hoja de CSS para que se vea mejor. Empezamos centrando el formulario y agregando un borde visible.
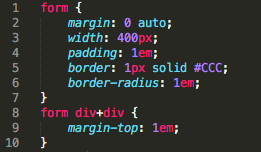
Agregamos espacio entre los widgets.
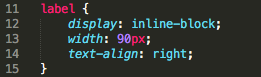
Ahora debemos regularizar nuestros labels, para eso les damos el mismo tamaño y los alineamos al mismo lado.
Vamos a estilizar los widgets HTML, una tarea bastante difícil. Los campos de texto son simples de estilizar, pero otros widgets no. Si deseas saber más sobre cómo estilizar widgets de formularios de contacto HTML te invitamos a revisar este link.
En este ejemplo vamos a armonizar las fuentes, tamaños y bordes.
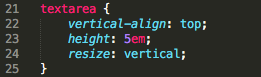
Ahora definiremos algunos estilos para los campos de texto de líneas múltiples. El elemento <textarea> por defecto esta inline-block. Para lograr alinearlo con nuestro label y campo, debemos cambiar la propiedad vertical-align a top.
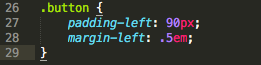
Finalmente estilizaremos nuestro button. Primero lo alineamos a los demás widgets, lo cual lograremos con padding y margin.
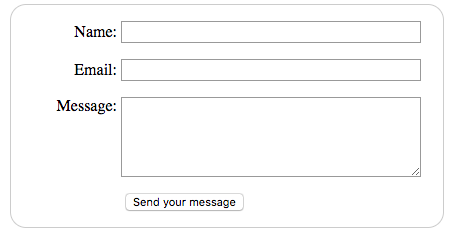
Finalmente, así se ve nuestro formulario.
Recuerda que tu formulario debe ir de la mano con los objetivos de tu empresa u organización, pensado hacia el usuario y sus necesidades. Considera este tu punto de partida para comenzar a sumergirte en el basto mundo de los formularios de contacto HTML.