Guía práctica para diseñar con email responsive
El diseño de email responsive ha estado creciendo constantemente y no es de extrañarse el por qué. La razón de crear un correo electrónico adaptado para móviles es crear la mejor experiencia posible para el usuario, por lo que es fundamental hacer que las conversiones sucedan.
Aunque todavía este método está en constante desarrollo para lograr el óptimo, muchas empresas lo están utilizando, incluyendo Gilt, Monster, Vodafone, Twitter, Expedia y Booking.
Es por esto que se convierte en nuestra responsabilidad como profesionales atender las necesidades de los usuarios, ofreciéndoles la mejor experiencia.
En este artículo aprenderás a cómo diseñar y desarrollar un email que se adapta a móviles.
1.- Estructura
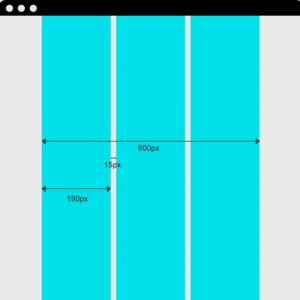
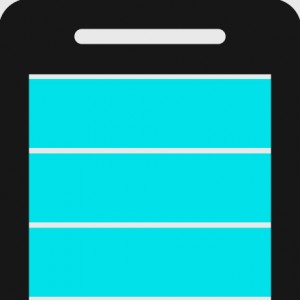
Lo que debemos hacer antes de comenzar el diseño es crear una grilla que se adapte a nuestras necesidades. En este caso utilizaremos una grilla de 600px de ancho, en donde cada columna mide 190px de ancho con un espacio entre si de 15px. Cada columna en un formato móvil quedará una bajo la otra, adaptándose para una navegación rápida, sinónimo de una buena experiencia.
Grilla versión normal
2.- Diseño
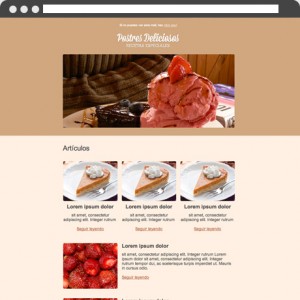
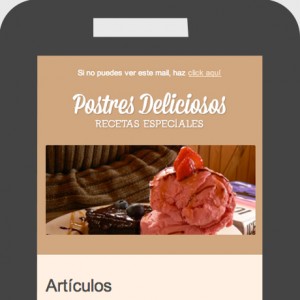
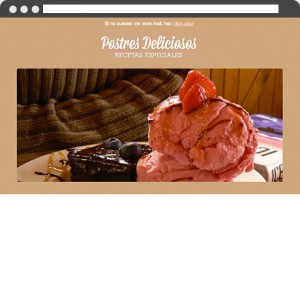
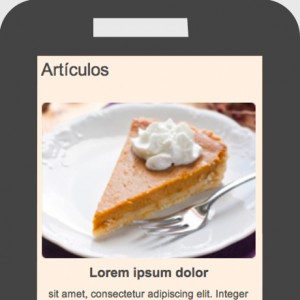
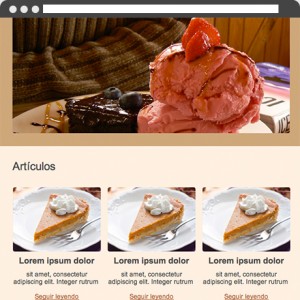
En esta etapa comenzamos con nuestro diseño, en donde el concepto se basará en un newsletter de repostería. La idea de nuestro mailing es ir diseñando con la visión de como se verá en la versión móvil, y así tener una noción de como cada elemento está situado en el diseño.
Versión normal
Versión móvil
3.- Código HTML/CSS
Para crear una grilla sólida comenzaremos por definir el estilo CSS utilizando media queries para la versión móvil, así como se ve en ejemplo siguiente:
|
<style type=»text/css»>
/*Contenedor*/
table.container {
width: 100%;
}
/*Contenido centrado*/
table.content {
width: 600px;
}
/*Columna*/
*.col {
display: block;
margin-top: 10px;
}
@media only screen and (max-width: 480px) {
/* Formato móvil */
/*Contenido centrado*/
table[class=»content»] {
width: 96%!important;
clear: both;
padding-left: 2%!important;
padding-right: 2%!important;
}
/*Columna*/
*[class=»col»] {
width: 100%!important;
clear: both;
display: block;
}
/*Imagenes al 100% de la columna*/
img[class=»img»] {
width: 100%;
height: auto;
}
}
</style>
|
Como podemos ver en la versión normal como en la móvil definimos un Contenedor para todo el código que situaremos dentro de él. Definimos el ancho de nuestro diseño en el Contenido centrado. Para la versión móvil utilizamos media queries para indicar que si el ancho de la pantalla llega a ser de 480px o menor se adapte la grilla al porcentaje de cada clase.
Luego veremos la función que cumple img[class=»img»]. Sorpresa!
| <!– Inicio del contenedor–>
<table border=»0″ cellspacing=»0″ cellpadding=»0″ align=»center» bgcolor=»#d0a77f» width=»100%»>
<tr>
<td>
<!– Inicio del contenido centrado –>
<table align=»center» border=»0″ cellspacing=»0″ cellpadding=»0″ width=»600″>
<tr>
<td>
<table border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr>
<td>
<!– Inicio de la columna –>
<table width=»600″ border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr>
<td align=»center» style=»padding-top: 10px; padding-bottom: 10px; font-family: Arial, sans-serif;» width=»600″>
<font style=”font-family: Arial, sans-serif; font-size: 11px; color: #ffffff;»>
Si no puedes ver este mail, haz <a style=»color: #f8e0c9;» href=»#»>click aquí</a>
</font>
<br><br>
<img src=»http://tehacesver.com/responsive_mail/logo.jpg»>
<br><br>
<img src=»http://tehacesver.com/responsive_mail/banner01.jpg»>
<br><br>
</td>
</tr>
</table> <!– Fin de la hilera –>
</td>
</tr>
</table>
</td>
</tr>
</table> <!– Fin del contenido centrado –>
</td>
</tr>
</table> <!– Fin del contenedor –>
|
Vemos que todo el contenido está dentro de nuestro contenedor que tiene un ancho de 100% y es en donde está el color de fondo.
En este caso utilizamos la clase img[class=»img»] en la imagen inferior, la cual nos sirve para que se adapte al 100% del ancho del contenido en la versión móvil. ¿Simple no?
Con esto ya tenemos la primera vista previa de nuestro mailing.
Versión móvil
Versión normal
Ahora ingresaremos las 3 columnas, por lo que volveremos a duplicar nuestro contenedor para agregarle un color de fondo que utilice el 100% del ancho de la pantalla.
| <!– Inicio del contenedor–>
<table border=»0″ cellspacing=»0″ cellpadding=»0″ align=»center» bgcolor=»#fff0e2″ width=»100%»>
<tr>
<td>
<!– Inicio del contenido centrado –>
<table align=»center» border=»0″ cellspacing=»0″ cellpadding=»0″ width=»600″>
<tr>
<td>
<table width=»600″ border=»0″ cellspacing=»0″ cellpadding=»0″ width=»100%»>
<tr width=»600″>
<td align=»left» width=»600″>
<p style=»font-family: Arial, sans-serif; font-size: 24px; color: #4c4c4c; margin-top:20px;»>
Artículos
</p>
</td>
</tr>
<tr>
<td height=»10″>
<table height=»10″></table>
</td>
</tr>
<tr>
<td valign=»top»>
<table width=»190″ border=»0″ cellspacing=»0″ cellpadding=»0″ align=»left»>
<tr>
<td>
<table align=»center»>
<tr style=»text-align: center;»>
<td width=»480″ style=»text-align: center;»>
<img src=»http://tehacesver.com/responsive_mail/post01.jpg»>
<p style=»font-family: Arial, sans-serif; font-size: 18px; color: #4c4c4c; margin-top: 10px; margin-bottom: 10px;»>
<b>Lorem ipsum dolor</b>
</p>
<p style=»font-family: Arial, sans-serif; font-size: 14px; color: #4c4c4c; margin-top: 10px; margin-bottom: 10px;»>
sit amet, consectetur adipiscing elit. Integer rutrum
<br><br>
<a href=»#» style=»color:#b46645″>Seguir leyendo</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
<td>
<table width=»15″ border=»0″ cellspacing=»0″ cellpadding=»0″ align=»left»>
</table>
</td>
<td valign=»top»>
<table width=»190″ border=»0″ cellspacing=»0″ cellpadding=»0″ align=»left»>
<tr>
<td>
<table align=»center»>
<tr style=»text-align: center;»>
<td width=»480″ style=»text-align: center;»>
<img src=»http://tehacesver.com/responsive_mail/post01.jpg»>
<p style=»font-family: Arial, sans-serif; font-size: 18px; color: #4c4c4c; margin-top: 10px; margin-bottom: 10px;»>
<b>Lorem ipsum dolor</b>
</p>
<p style=»font-family: Arial, sans-serif; font-size: 14px; color: #4c4c4c; margin-top: 10px; margin-bottom: 10px;»>
sit amet, consectetur adipiscing elit. Integer rutrum
<br><br>
<a href=»#» style=»color:#b46645″>Seguir leyendo</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
<td>
<table width=»15″ border=»0″ cellspacing=»0″ cellpadding=»0″ align=»left»>
</table>
</td>
<td valign=»top»>
<table width=»190″ border=»0″ cellspacing=»0″ cellpadding=»0″ align=»left»>
<tr>
<td>
<table align=»center»>
<tr style=»text-align: center;»>
<td width=»480″ style=»text-align: center;»>
<img src=»http://tehacesver.com/responsive_mail/post01.jpg»>
<p style=»font-family: Arial, sans-serif; font-size: 18px; color: #4c4c4c; margin-top: 10px; margin-bottom: 10px;»>
<b>Lorem ipsum dolor</b>
</p>
<p style=»font-family: Arial, sans-serif; font-size: 14px; color: #4c4c4c; margin-top: 10px; margin-bottom: 10px;»>
sit amet, consectetur adipiscing elit. Integer rutrum
<br><br>
<a href=»#» style=»color:#b46645″>Seguir leyendo</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td height=»10″>
<table height=»10″></table>
</td>
</tr>
</table>
</td>
</tr>
</table> <!– Fin del contenido centrado –>
</td>
</tr>
</table> <!– Fin del contenedor –>
|
Vemos que agregamos un título «Artículos» y bajo este hay un separador, el cual nos sirve para crear una división de 10px de alto y visualizarlo bien en los clientes de correo como Gmail y Outlook 2007.
| <tr>
<td height=»10″>
<table height=»10″></table>
</td>
</tr>
|
La Columna se repite 2 veces a su derecha, el loop es el siguiente:
| <td valign=»top»>
<table width=»190″ border=»0″ cellspacing=»0″ cellpadding=»0″ align=»left»>
<tr>
<td>
<table align=»center»>
<tr style=»text-align: center;»>
<td width=»480″ style=»text-align: center;»>
<img src=»http://tehacesver.com/responsive_mail/post01.jpg»>
<p style=»font-family: Arial, sans-serif; font-size: 18px; color: #4c4c4c; margin-top: 10px; margin-bottom: 10px;»>
<b>Lorem ipsum dolor</b>
</p>
<p style=»font-family: Arial, sans-serif; font-size: 14px; color: #4c4c4c; margin-top: 10px; margin-bottom: 10px;»>
<br><br>
<a href=»#» style=»color:#b46645″>Seguir leyendo</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
|
Ahora revisemos como quedó
Versión móvil
Nota: Para que la imagen se visualice con un ancho de 100% debemos ingresar un ancho fijo del tamaño máximo de pantalla que utilizamos para la versión móvil, en este caso fue de 480px.
Ejemplo:
|
<td width=»480″ style=»text-align: center;»>
<img src=»post01.jpg»>
</td>
|
Ahora ingresaremos los 2 últimos artículos faltantes, y para eso ingresaremos el mismo contenedor que hemos estado utilizando.
| <!– Inicio del contenedor–>
<table border=»0″ cellspacing=»0″ cellpadding=»0″ align=»center» bgcolor=»#fff0e2″ style=»padding-bottom: 30px;» width=»100%»>
<tr>
<td>
<!– Inicio del contenido centrado –>
<table align=»center» border=»0″ cellspacing=»0″ cellpadding=»0″ width=»600″>
<tr>
<td>
<table border=»0″ cellspacing=»0″ cellpadding=»0″ width=»100%»>
<tr>
<td valign=»top»>
<table width=»190″ border=»0″ cellspacing=»0″ cellpadding=»0″ align=»left»>
<tr>
<td>
<table align=»center»>
<tr style=»text-align: center;»>
<td width=»480″ style=»text-align: center;»>
<img src=»http://tehacesver.com/responsive_mail/post04.jpg»>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
<td>
<table width=»15″ border=»0″ cellspacing=»0″ cellpadding=»0″ align=»left»>
</table>
</td>
<td valign=»top»>
<table width=»395″ border=»0″ cellspacing=»0″ cellpadding=»0″ align=»left» valign=»top»>
<tr>
<td valign=»top»>
<table align=»center»>
<tr style=»text-align: center;»>
<td valign=»top» style=»text-align: left;»>
<p style=»font-family: Arial, sans-serif; font-size: 18px; color: #4c4c4c; margin-bottom: 10px;»>
<b>Lorem ipsum dolor</b>
</p>
<p style=»font-family: Arial, sans-serif; font-size: 14px; color: #4c4c4c; margin-top: 10px; margin-bottom: 10px;»>
sit amet, consectetur adipiscing elit. Integer rutrum Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer rutrum tempor dui, ac scelerisque turpis imperdiet ut. Mauris in cursus odio.
<br><br>
<a href=»#» style=»color:#b46645″>Seguir leyendo</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td height=»10″>
<table height=»10″></table>
</td>
</tr>
<tr>
<td valign=»top»>
<table width=»190″ border=»0″ cellspacing=»0″ cellpadding=»0″ align=»left»>
<tr>
<td>
<table align=»center»>
<tr style=»text-align: center;»>
<td width=»480″ style=»text-align: center;»>
<img src=»http://tehacesver.com/responsive_mail/post04.jpg»>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
<td>
<table width=»15″ border=»0″ cellspacing=»0″ cellpadding=»0″ align=»left»>
</table>
</td>
<td valign=»top»>
<table width=»395″ border=»0″ cellspacing=»0″ cellpadding=»0″ align=»left» valign=»top»>
<tr>
<td valign=»top»>
<table align=»center»>
<tr style=»text-align: center;»>
<td valign=»top» style=»text-align: left;»>
<p style=»font-family: Arial, sans-serif; font-size: 18px; color: #4c4c4c; margin-bottom: 10px;»>
<b>Lorem ipsum dolor</b>
</p>
<p style=»font-family: Arial, sans-serif; font-size: 14px; color: #4c4c4c; margin-top: 10px; margin-bottom: 10px;»>
sit amet, consectetur adipiscing elit. Integer rutrum Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer rutrum tempor dui, ac scelerisque turpis imperdiet ut. Mauris in cursus odio.
<br><br>
<a href=»#» style=»color:#b46645″>Seguir leyendo</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table> <!– Fin del contenido centrado –>
</td>
</tr>
</table> <!– Fin del contenedor –>
|
Como pueden observar la imagen con el texto quedaron en diferentes columnas para que al visualizarlo en la versión móvil se adapte verticalmente una bajo de la otra
|
<table width=»190″ border=»0″ cellspacing=»0″ cellpadding=»0″ align=»left»>
<tr>
<td>
<table align=»center»>
<tr style=»text-align: center;»>
<td width=»480″ style=»text-align: center;»>
<img src=»post04.jpg»>
</td>
</tr>
</table>
</td>
</tr>
</table>
|
Se darán cuenta que en este proceso sólo hemos repetido las clases y tablas utilizadas, por lo que sólo se ha tratado de iteraciones, lo cual nos favorece para cuando necesitemos modificar o innovar en la estructura.
Para finalizar con nuestro mailing responsive, ingresaremos algo de texto el cual sería el pie de páigna, y adivinen… Duplicaremos nuevamente nuestro contenedor para darle un color de fondo al 100% del ancho de la pantalla.
| <!– Inicio del contenedor–>
<table border=»0″ cellspacing=»0″ cellpadding=»0″ align=»center» bgcolor=»#d0a77f» width=»100%»>
<tr>
<td>
<!– Inicio del contenido centrado –>
<table align=»center» border=»0″ cellspacing=»0″ cellpadding=»0″ width=»600″>
<tr>
<td>
<table border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr>
<td>
<!– Inicio de la hilera –>
<table width=»600″ border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr>
<td align=»center» style=»padding-top: 20px; padding-bottom: 30px; font-family: Arial, sans-serif;» width=»600″>
<p style=»font-family: Arial, sans-serif; font-size: 11px; color: #ffffff;»>
tempor dui, ac scelerisque turpis imperdiet ut Mauris in cursus odio
<br>
Lorem ipsum dolor sit amet <a style=»color: #f8e0c9;» href=»#»>click aquí</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table> <!– Fin del contenido centrado –>
</td>
</tr>
</table> <!– Fin del contenedor –>
|
Este es un ejemplo de lo que podemos hacer para lograr una buena experiencia para el usuario, sin dejar atrás el apoyo para una mejor conversión. Este método nos obliga a tener un contenido claro y potente, el diseño ya facilita el acceso a la información.
Escrito por Jorge Guerrero para Fidelizador.com
www.tehacesver.com
https://twitter.com/jorgedsg
http://dribbble.com/jorgeguerrero
http://cl.linkedin.com/in/jorgeguerreroperez
www.vivianabotero.me