Cómo crear el HTML de un Email para una plantilla responsive
Crear un código HTML perfecto para un newsletter, promoción u otra campaña de email marketing es fácil con estos 3 elementos. A continuación, explicaremos las reglas básicas de cómo diseñar un email en HTML que se vea bien en cada uno de los buzones: desde Gmail hasta Outlook.
En un artículo anterior discutimos los 6 elementos claves para el diseño de plantillas de email (los imprescindibles). Después de sus comentarios, decidimos indagar aún más en el tema de las reglas del código HTML propias del Email Marketing. Especialmente, las relacionadas a temas de CSS y de imágenes.
1. Para la estructura
1.1 Para el email, evita CSS
Gmail y otros buzones de correo no soportan CSS (hojas de estilo que son las encargadas de definir la estructura de tu HTML), por lo que no debes utilizarlo en tu HTML para las campañas de email marketing. La mayoría de los gestores de correo sólo soportan estilos básicos de HTML (font-family, font-weight, entre otros) y no estilos avanzados (como clear, float y z-index).
Otro consejo a la hora de dar formato, es evitar formas cortas de código; se debe escribir completo. Aquí presentamos un ejemplo de código de email HTML para imágenes:
No es sólo que los buzones de correo no soporten la mayoría del CSS moderno, si no que no pueden hacer referencia a ficheros externos. Al no cargarlos, tampoco aplicarán los estilos que de forma general se definan en las etiquetas style dentro del head. Muchas de estas limitaciones tienen relación con la seguridad, pues a través de la carga de ficheros externos se puede afectar a la web donde está cargado el buzón de correo.
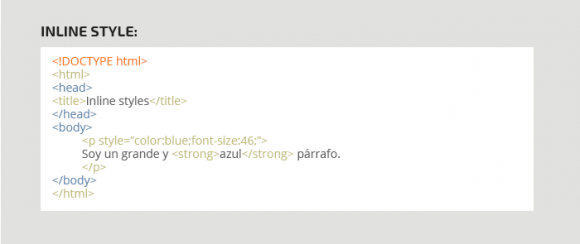
Es por esto que debes usar INLINE style sobre clases. Las clases no se visualizan bien en algunos gestores de correo. Para tu plantilla de email HTML, agrega el estilo en cada una de las etiquetas para que no falle al momento de visualizarse, como la imagen a continuación:
Otras veces tiene relación con una escasa evolución de los buzones de correo y la necesidad de mantener una compatibilidad con versiones anteriores. Por las reglas internas de cada cliente de correo, el código HTML de un email no sigue siempre las mismas reglas que para el diseño web.
1.2 Prefiera las tablas para tu plantilla HTML
A la hora de crear tu HTML para una campaña vía email, debes utilizar tablas. Piensa primero en la distribución que quieres para el contenido de tu email (como imágenes, textos y enlaces). De esta manera, podrás crear tablas colocando cada porción del contenido en cada celda de la tabla.
Las etiquetas de bloque en nivel como <h1> o <p> pueden causar problemas en algunos buzones de correo. Utiliza celdas <td> para contener dentro el texto y aplica estilos INLINE como indicamos en el punto anterior.
Las tablas pueden tener tantas filas y columnas como necesites, pero recomendamos que tengan un ancho máximo de 600 píxeles. Este ancho facilita la adaptación en versión móvil, para que tu plantilla sea responsive. Además, el concepto de “Above the fold” aplica también para las plantillas de emails. La información importante del correo debería aparecer en los primeros 300-500 px ya que es la altura promedio de la “vista previa” de la mayoría de los correos.
1.3 Los “Div”: no recomendado
Los gestores de correo interpretan las etiquetas <div> de maneras muy diferentes, por lo que no es recomendable usarlas. Sin embargo, si las vas a usar, se recomienda que la estructura total de las tablas estén dentro de una etiqueta div contenedora (para más información acerca de la etiqueta div en HTML5, leer aquí). Para hacer tu estructura aún más flexible, puedes incluir una tabla dentro de una celda o poner una tabla debajo de otra.
2. Para el contenido
2.1 Escoger una tipografía universal
Para las tipografías, debes verificar que usas una fuente disponible en todos los dispositivos. Si la fuente que usas no está disponible en el dispositivo del receptor, ya sea móvil o escritorio, el gestor la reemplazará por la que tenga por defecto. Finalmente, el contenido se mostrará de distinta manera. Las fuentes comunes son Arial, Comic Sans MS, Courier New, Georgia, Lucida, Tahoma, Times New Roman, Trebuchet MS y Verdana.
El uso de Comic Sans MS no es recomendado por razones de imagen y seriedad. Por su parte, las fuentes de Google son una buena opción para dar una imagen moderna. Se debe estar seguro que la fuente utilizada esté disponible universalmente. Como dato, la fuente más típica es Open Sans.
Finalmente, los caracteres especiales tipo “ñ” o “á” tienen una codificación en HTML que se recomienda verificar para que aparezca correctamente en todos los dispositivos.
Aquí puedes encontrar la lista completa de los caracteres especiales.
2.2 Personaliza tus enlaces
No siempre queremos que los links sean del color azul estándar. Para cambiarlos a un tono más cercano a la imagen de tu marca, utiliza etiquetas <span> entre <a> y </a> para modificar el formato.
Además, si quieres un efecto extra, prueba el mouse_over o el efecto hover. Sin embargo, no confíes en que funcionará en todos los buzones. Recuerda hacer pruebas antes de mandarlo masivamente.
3. Para las imágenes y contenidos interactivos:
3.1 El Atributo Alt de la imagen
A diferencia de los gestores de correo públicos como Gmail, Hotmail y Yahoo, sabemos que la mayoría de los gestores de escritorio bloquean las imágenes y que el lector no las verá si no pulsa el botón ‘Mostrar imágenes’. Es por esta razón que debemos darle a nuestras imágenes el atributo alt. El Alt text o Atributo alt es el texto alternativo que se muestra cuando no se descarga una imagen o es bloqueada.
El atributo alt es muy importante para la experiencia de tu lector, pero también por temas de entregabilidad de tu correo. Al demostrar que las imágenes de tus envíos valen la pena ser descargadas, motivas a tus suscritos a agregarte a su lista de contactos.
Incluye atributos font y color en las etiquetas <img> para darle formato al atributo alt en los diferentes gestores de correo. Para más detalles sobre cómo darle estilo, lee las recomendaciones de Litmus en su “Ultimate guide to styled Alt text in Email”.
3.2 El peso de las imágenes (y del código)
Antes de pensar en agregar imágenes, apégate a la regla del 75. Esta quiere decir que el tamaño máximo recomendado del código HTML es de 75 kb.
Se recomienda que el peso de todas las imágenes no supere los 300 KB. Las imágenes deben ser cargadas en el tamaño que corresponda, no ajustarlas nunca vía diseño ni CSS.
Siempre se debe tener en cuenta cómo se verá el diseño. Es decir, si es efectivo aun si el gestor de correo no descarga las imágenes.
3.3 Elementos especiales: GIF, emojis y videos
Los gifs animados, emoticones y videos se ven de manera muy diferente en cada gestor de correo. Sin embargo, son elementos que hoy le gustan a los lectores. Para que la intención de generar contenidos más atractivos no dañe el diseño, se recomienda hacer pruebas con diferentes buzones y dispositivos para verificar que se ha logrado el efecto esperado.
Finalmente sobre usar Flash Player, ¡NO lo uses! Es una mala práctica que no es soportada por los gestores por motivos de seguridad. Si decides usarlo, es altamente probable que tu correo sea bloqueado o enviado a SPAM.
3.4 Para que tu HTML no parezca spam: Javascript y letra chica
Para no tener problemas con los filtros de seguridad, recomendamos no usar JavaScript.
Además, otra buena práctica es no bajar demasiado el tamaño de las letras y no usar mucho el color rojo. Gmail lo suele considerar sospechoso.
Si quieres probar con elementos aún más avanzados como carousel, sliders o cajas de búsqueda te invitamos a revisar la nueva tendencia del Email Kinetic en el Blog de los Email Monks.
3.5 Recomendaciones técnicas para imágenes en HTML
- Añádele a las imágenes el atributo alt pensando en quienes no descargan las imágenes.
- Usa imágenes con formato .GIF, .JPEG o .PNG (evitar .BPM).
- Recuerda: el valor border en 0.
- Incluye las imágenes que tengan style=”display:block;” para evitar espacios debajo de ellas.
- Debes incluir el atributo de ancho (width) y evitar definir el alto de las imágenes (heigth).
- Utilizar referencias absolutas y no relativas (usar src=”http://www.misitio.es/imagenes/logo.gif” en lugar de src=”/imagenes/logo.gif“).
- Haz tu diseño pensando que no todo los gestores de correo soportan imágenes de fondo, pero puedes considerar usar el atributo BGCOLOR para el fondo de las celdas o tablas.
- Recuerda que muchos de tus clientes revisarán tu campaña desde móvil por lo que debes hacer que tu mailing sea responsivo. Agrega los media query en el head de tu HTML.
Conclusión: Prueba y conoce a tus contactos
Conoce tu audiencia para saber qué tipo de cliente de correo utilizan y qué correos les gusta recibir. No intentes agregar emojis si tu imagen de marca es seria. Asimismo, toma más tiempo para verificar cómo luce tu correo en móvil si tus lectores son mayormente milenials.
Si quieres verificar la compatibilidad de tu código HTML con cada gestor de email o sólo ver un detalle en especifico, te invitamos a visitar el proyecto “Emails standard project” que revisa cada uno de los gestores y sus criterios.
De acuerdo a ello, puedes atreverte a usar unas funciones u otras. No olvides hacer múltiples prueba antes de hacer el envío real de tu campaña y revísala en distintos clientes de correo (Gmail, Yahoo y Outlook, entre otros) y diferentes dispositivos. Recuerda que el 42% de los suscritos se dan de baja de una newsletter que no les aparezca responsive en el celular.
En conclusión no olvides a la hora de diseñar tu HTML tener en cuenta lo siguiente:
10 prácticas que no debes olvidar en el diseño HTML para Email Marketing
- El contenido del mensaje no debe superar los los 600 px de ancho.
- No se debe usar Javascript.
- La construcción del correo se debe realizar con tablas.
- El diseño debe ser responsivo. Para información más detallada sobre cómo hacer tu HTML responsive, revisa el siguiente link, aquí.
- Se recomienda que el peso de todas las imágenes no debe superar los 300 kb.
- Las imágenes deben ser cargadas en el tamaño que corresponda, no ajustar vía diseño, CSS.
- Considerar cómo se ve el diseño cuando el gestor de correo no descarga las imágenes.
- Usar tipografías comunes.
- Usar estilos en INLINE.
- El peso total del código idealmente no debe superar los 75 kb.
No todas las empresas tienen un diseñador “in house” o dedicado 100% al email marketing. Para facilitarles el trabajo, Fidelizador pone a disposición de nuestros usuarios plantillas prediseñadas y responsive para fechas especiales (San Valentín, Fiestas Patrias y Navidad, entre otros).
Para concluir, recuerden este último consejo del experto en marketing digital Neil Patel: “El email no puede ser eficiente sin un formato adecuado. Olvidarse de este elemento básico es la diferencia entre conversión baja y conversión alta.” (Fuente: Neil Patel for CrazyEgg)